‘QUEREMOS SER PARTE DE TU EQUIPO’
‘QUEREMOS SER PARTE DE TU EQUIPO’
En-rede, tu aliado estratégico en el mundo digital desde 2005.
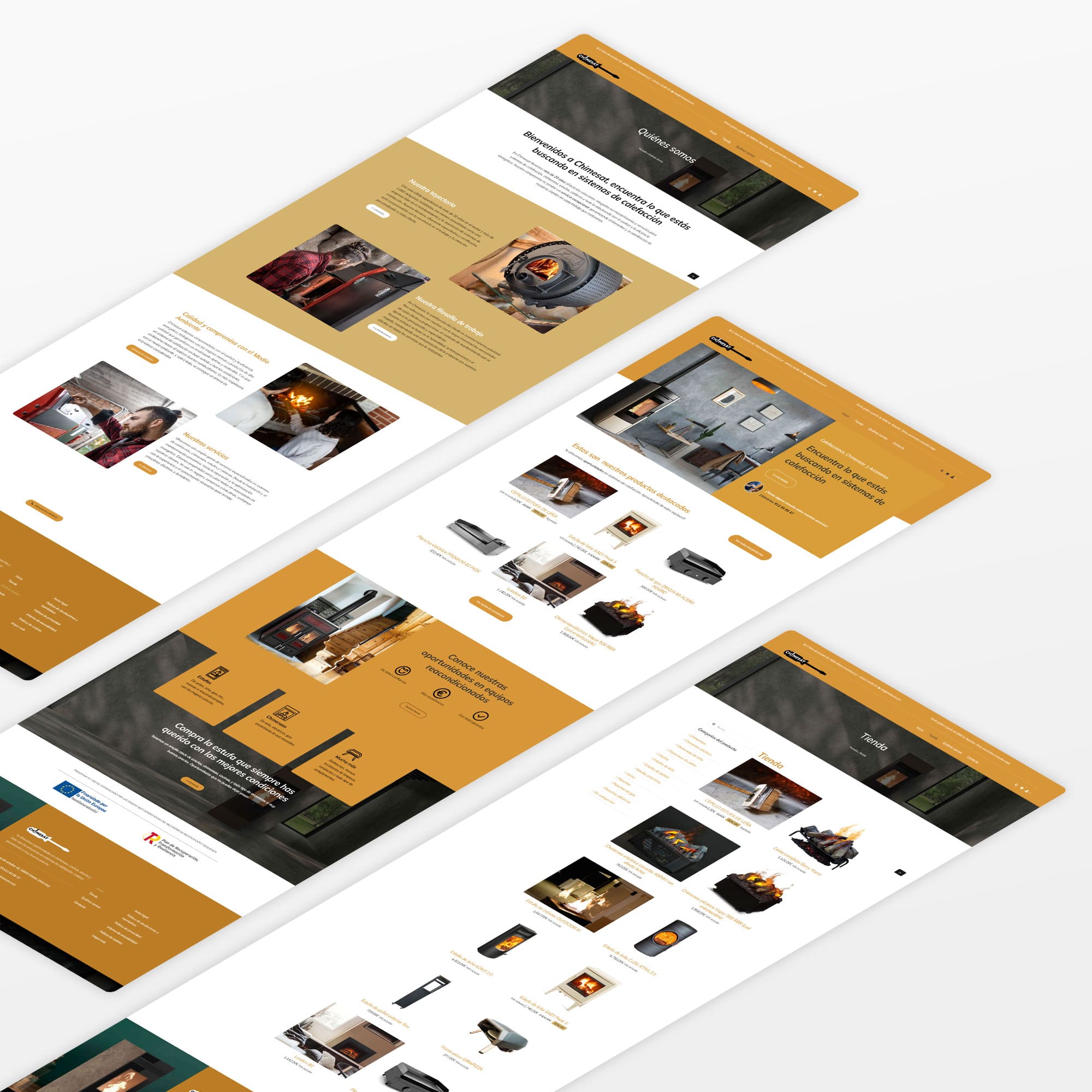
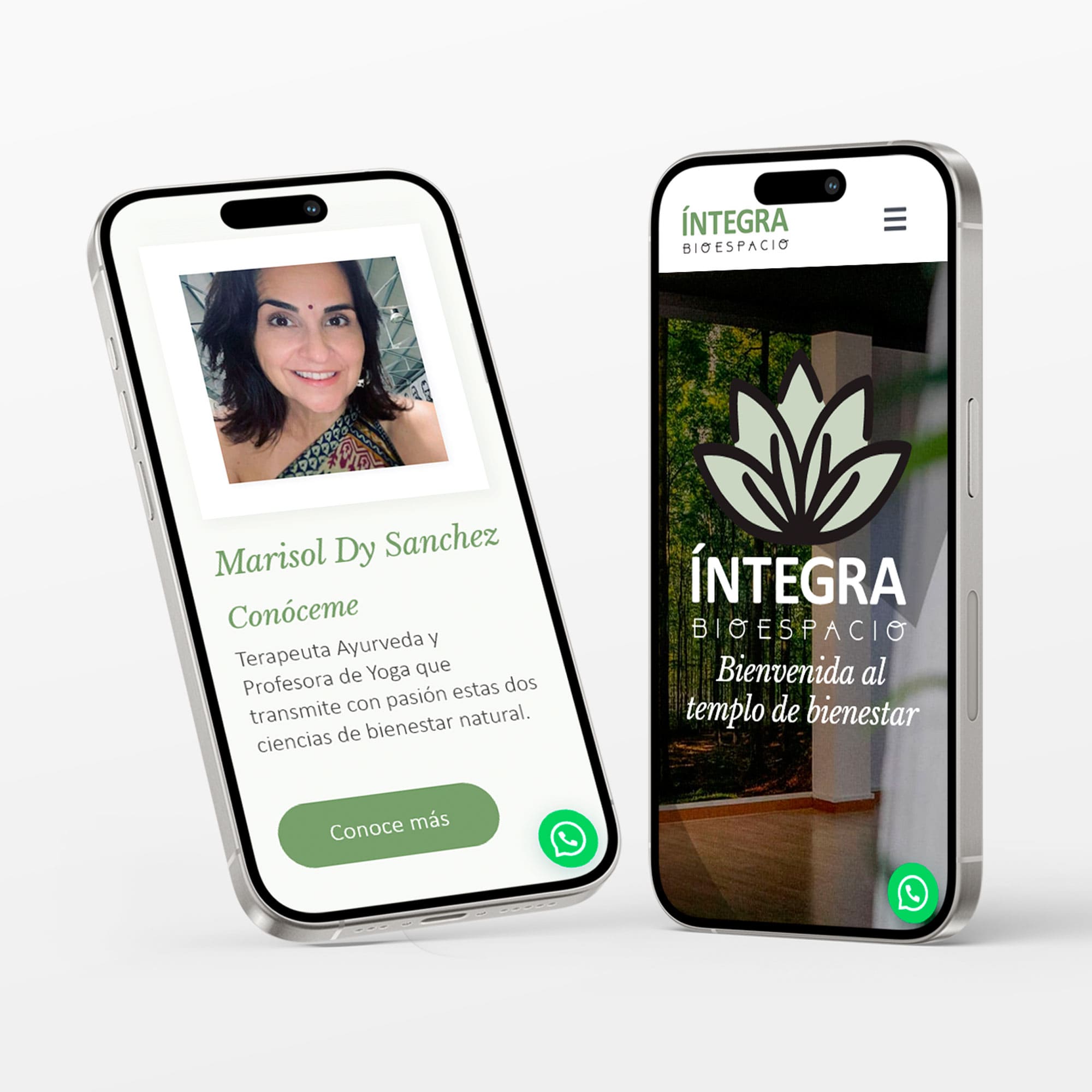
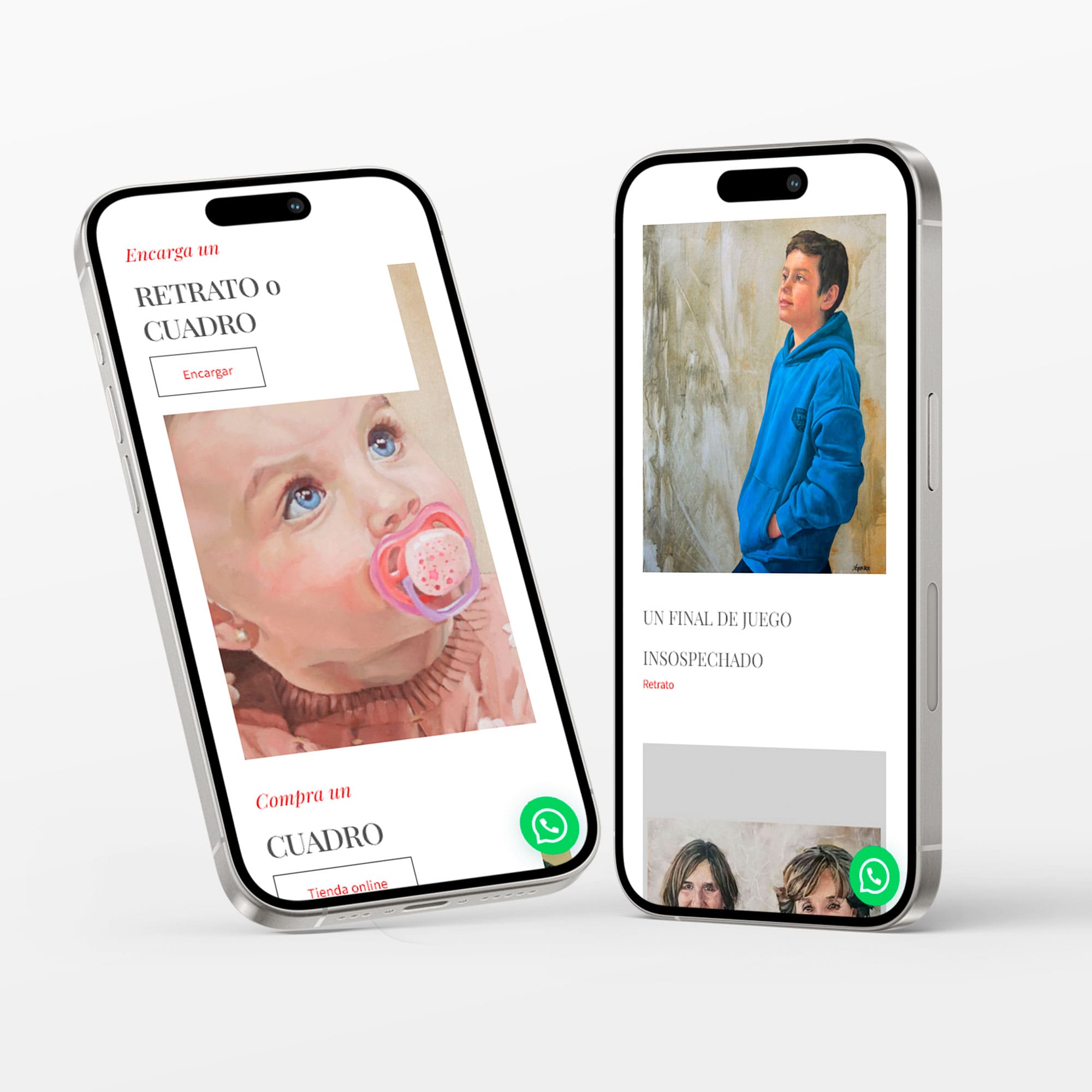
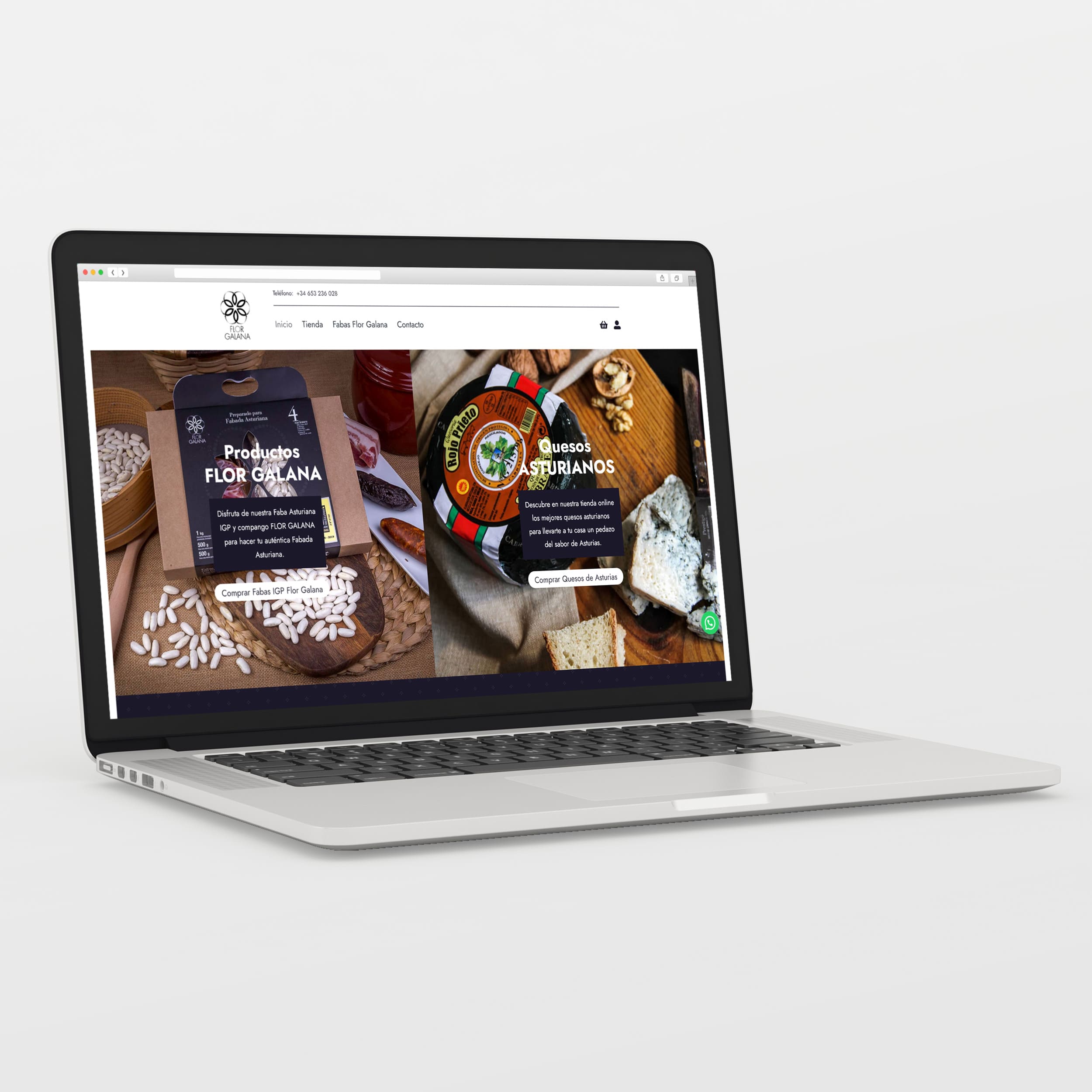
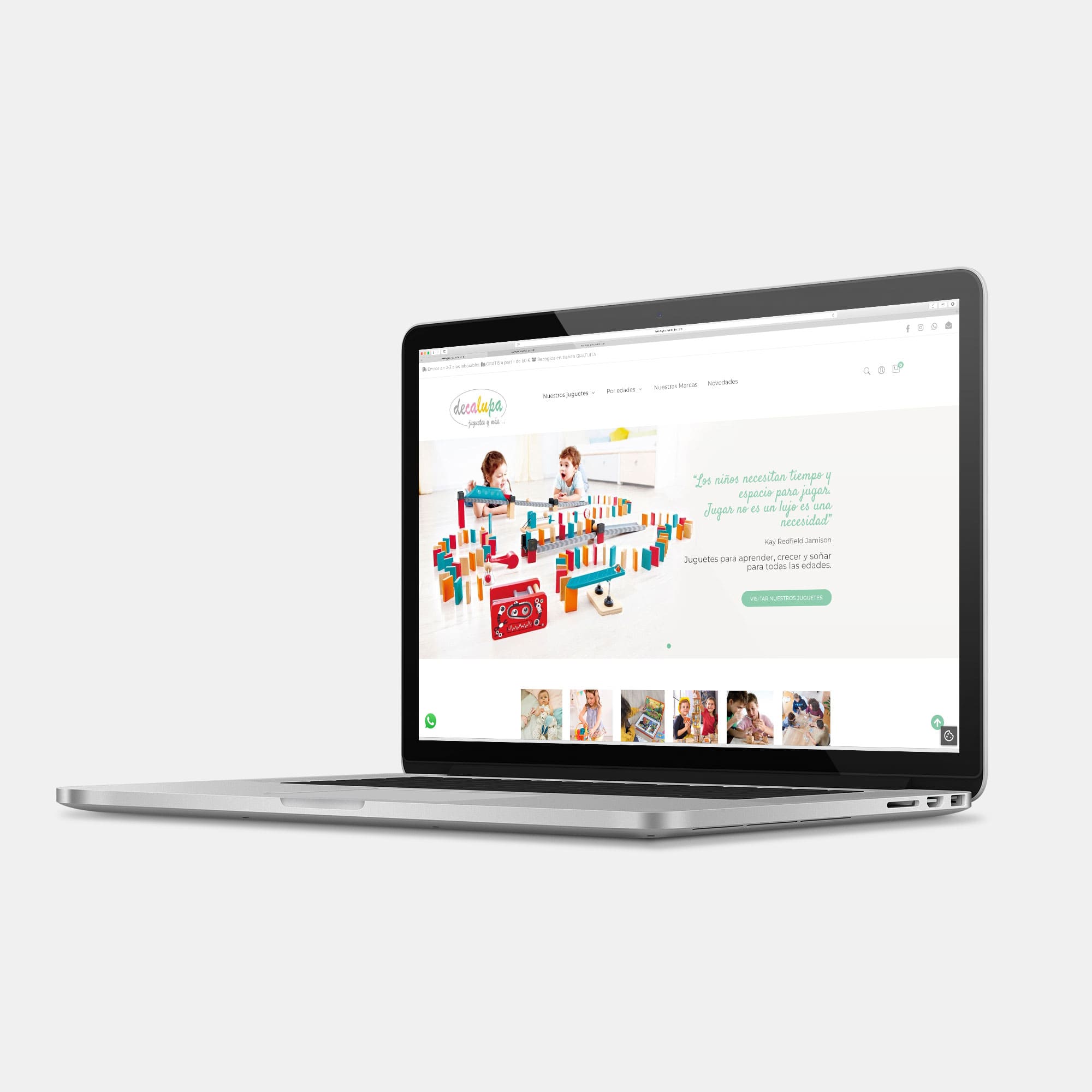
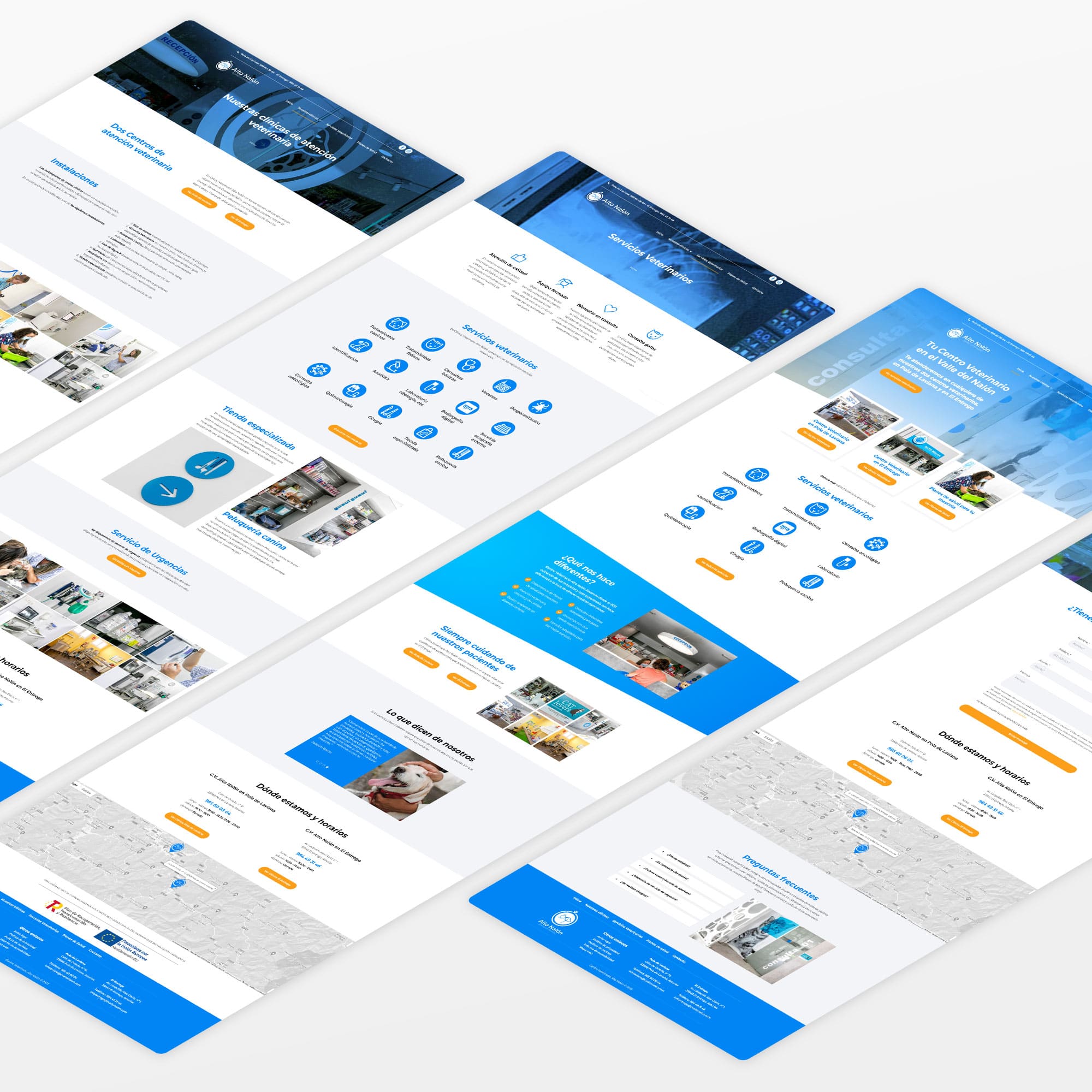
Estamos especializados en diseño y desarrollo de páginas web, tiendas online, servicios SEO/SEM y diseño gráfico.
Transformamos la visión de tu empresa en realidades digitales, potenciando tu éxito empresarial.
Ponte en contacto
¿Te gusta nuestro trabajo? No dudes en ponerte en contacto con nosotros rellenando el siguiente formulario.